- Webページを用意する
- Web Partsのテンプレート基本設定画面で、サイトのURLを設定する
- 連携先ページのHTMLに、Web Partsの埋め込みコードを埋め込む
- サイトを確認する
- Web Partsが表示されない場合
- Web Partsが初回だけ表示されない場合
- Web Partsの表示が崩れる場合
- Web Partsの表示速度が遅い
- URLパラメータが外れてしまう
Webページを用意する
表示項目などのテンプレート設定が完了したら、Web Partsをサイトと連携するための設定を行います。
Web Partsとサイトを連携するために、何よりもまずは連携先となるページを用意する必要があります。
自社サイトの中のどのページのどの箇所にWeb Partsを埋め込みたいかを事前に決めてください。
※Web Partsは、Basic認証等の制限がかかったページとの連携はできません。
連携するページは制限なしで公開されている必要があります。
※Web Partsタグを埋め込むページのURLに日本語が含まれていると連携ができません。URLには英数字をご利用いただき、日本語は含まないものをご用意ください。
※エラー発生防止のため、連携させるサイトの文字コードは「UTF-8」に設定してください。
iframeをご利用の場合も同様に「UTF-8」に設定してください。
例えば、下記のようなページを用意し、「■お申込みフォーム」と「Copyright~」の間にエントリーフォームを埋め込みたい!といったように決めます。

Web Partsのテンプレート基本設定画面で、サイトのURLを設定する
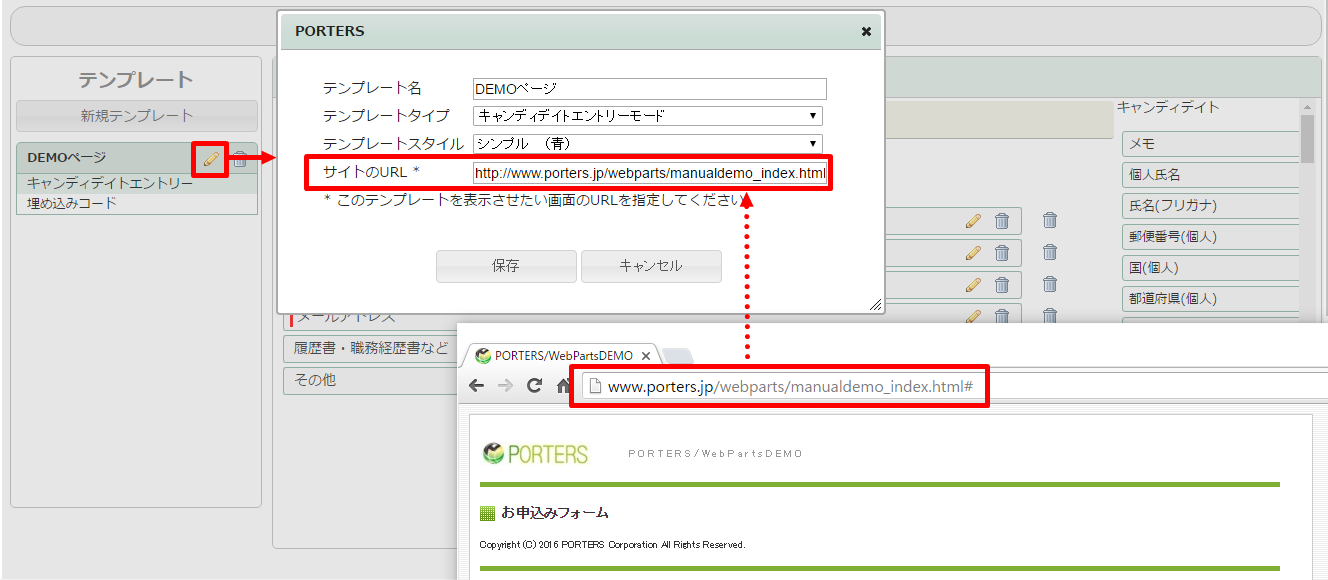
テンプレート設定画面の「サイトのURL」に、Web Partsを埋め込むページのURLを登録してください。
1つのテンプレートにつき、登録可能なURLは5つまでです。
※アプリ側に設定するURLの末尾に「#」がつかないようにしてください。
ページURLの末尾に「#」がある場合、「#」を削除して登録してください。
※iframeの場合、フレーム内ページのURLを登録してください。
※URLはURLをフル入力してください。www.が抜けているなど、完全でない場合は認識されません。
※URLに目に見えない改行などが入っていると表示できません。設定後にWebPartsのフォームが画面に表示されない場合、URLをベタ打ちして再度保存し、サイトに表示されるかをご確認ください。

連携先ページのHTMLに、Web Partsの埋め込みコードを埋め込む
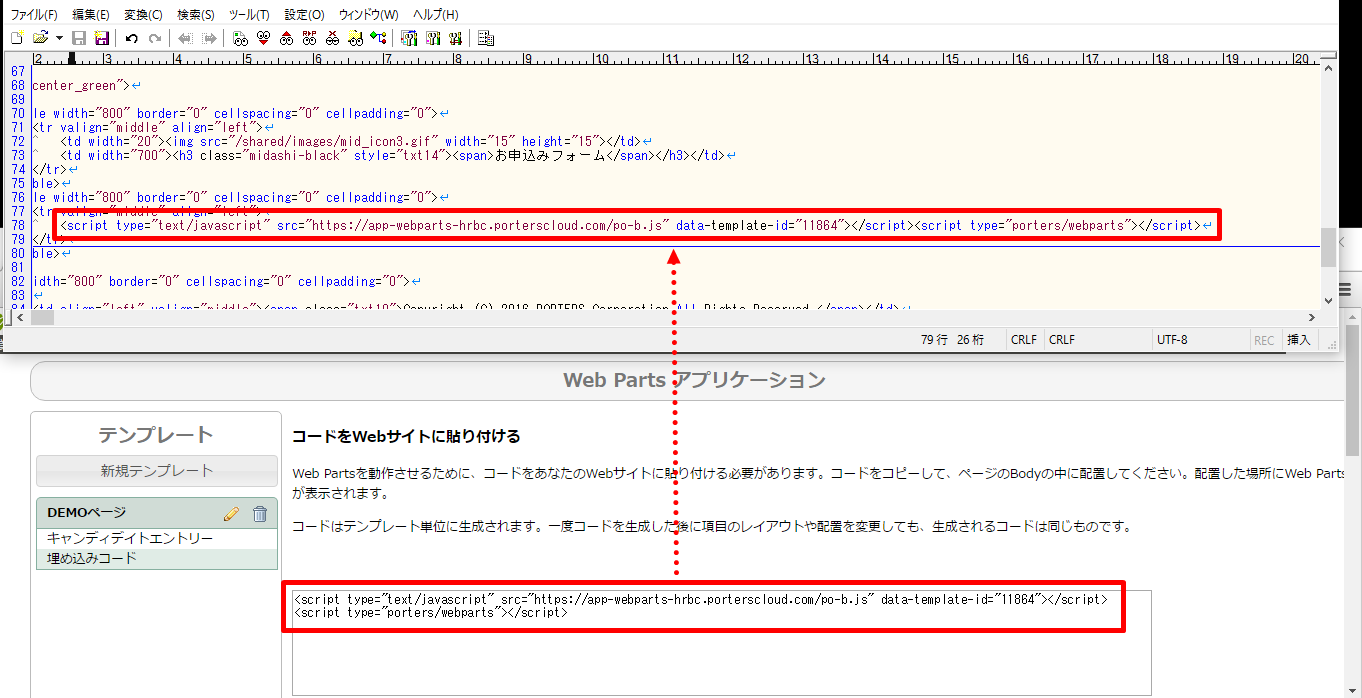
Web Partsテンプレートから埋め込みコードを確認し、埋め込み先のページHTML内に埋め込みコードを埋め込んでください。
尚、Google Analyticsをご利用の場合は、同じHTML内にトラッキングコードを貼り付けてください。
※作業をどうするか等は、WEB制作担当者とご相談ください。
※埋め込みコードは<body>タグと</body>タグの間に埋め込んでください。

★スマートフォン対応スタイルをご利用の場合
上記の設定の他に、HTML内に下記のmetaタグを追加してください。
<meta name="viewport" content="width=device-width, initial-scale=1">
タグ追記例
スマートフォン対応スタイルでは、サイト表示端末画面の横幅が1080px以下の際に下記の表示が変わります。
- 項目の配列が2列表示で設定されていても、強制的に1列で表示
- 項目名と入力枠を縦ならびで表示
スマートフォン表示イメージ
サイトを確認する
上記の設定内容が相互でチェックされますので、サイト側、アプリ側とも正しく設定してください。
どちらか一方でも設定誤りがあると、正常に表示されません。
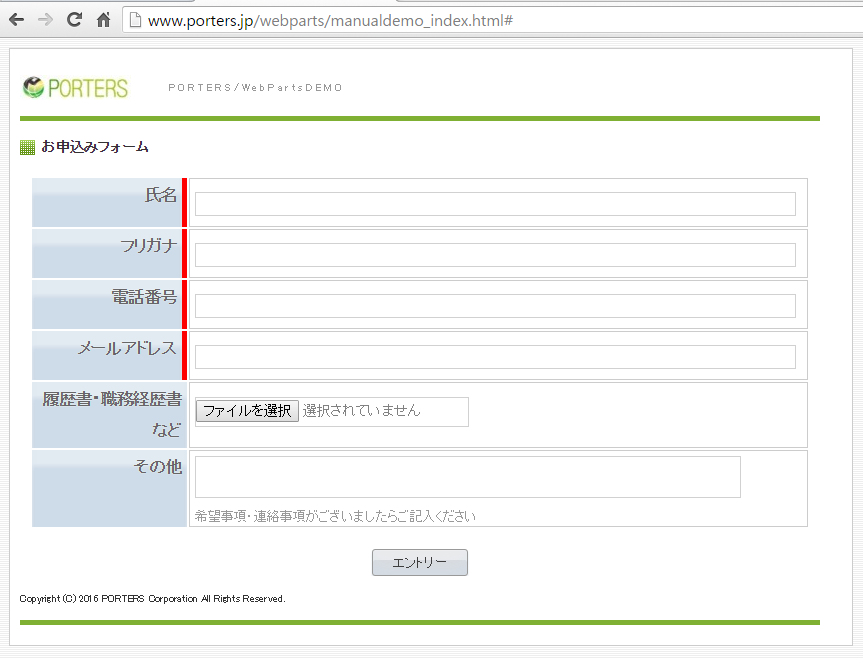
正しく設定されていれば、下記のようにフォームが表示されます。
※Web Partsは、埋め込んだページを開くたびに埋め込みコード部分に一時的なHTMLを生成する仕様になっています。

Web Partsが表示されない場合
■テンプレート設定画面の「サイトのURL」に、Web Partsを埋め込むページのURLを登録する作業につきまして
- URLはコピー&ペーストをせずに、ベタ打ちで入力してください。
- URLの末尾に「#」がつかないようにしてください。
- 1つのテンプレートにつき、登録可能なURLは5つまでとなります。
- iframeの場合、フレーム内ページのURLを登録してください。
■連携先ページのHTMLに、Web Partsの埋め込みコードを埋め込む作業につきまして
- 埋め込みコードが正しいかご確認ください。
- 埋め込みコードが<body>タグと</body>タグの間に入っているかご確認ください。
- 埋め込みコードがscriptの中で一番最後に配置されているかご確認ください。
- Vueインスタンスを使っている場合、Vueインスタンス内ではWeb Partsのscript(埋め込みコード)が正常に動作しません。
scriptをVueインスタンス外で呼び出し、Vueインスタンスをマウントする際に
インスタンス外で生成されたWeb Partsフォームをインスタンス内に移動させる方法で表示することができます。
■その他の確認事項
- Web Partsと連携するWebページは、制限なしで公開されている必要があります。
- Web Partsと連携するWebページでは、htmlタグとheadタグの間に何も記載しないでください。
- htmlファイルをシンプルなタグ構成にして頂き、Web Partsが表示されるかどうかご確認ください。
- 以前までWeb Partsが表示できていた場合、お客様側で何か変更されませんでしたか。
変更点を1つずつ戻し、原因の切り分けをお願い致します。 - Googleタグマネージャー(GTM)を使っている場合、HTML内でのタグ挿入箇所に誤りがあると動作しないケースがあります。
尚、GTMから生成されたタグは、Web Partsより上に配置してください。
参考サイト:Googleヘルプ:タグ マネージャーの設定とインストール
Web Partsが初回だけ表示されない場合
- まずはWeb Partsが表示されない場合をすべて確認してください。
- ご解決されない場合、サイト側のキャッシュの問題等が考えられます。
デベロッパーツール等を使用し、どこの部分で読み込みに時間が掛かっているのか等をご確認ください。
サイト側の問題につきましては、弊社側で調査を行うことができませんので何卒ご了承くださいませ。
Web Partsの表示が崩れる場合
- CSSスタイルなどのWebサイト構成をご確認ください。
Webサイトの構成につきましては、弊社側で調査を行うことができませんので何卒ご了承くださいませ。
Web Partsの表示速度が遅い
- Web Parts表示速度が1秒未満に収まれば仕様通りとなります。
お問い合わせ頂く前に、表示速度の具体的な数値をご確認ください。
表示速度はChromeの開発者ツール等を使って計測可能です。
こちらのやり方はサポート外となりますので、Googleのヘルプページ等をご参照くださいませ。
URLパラメータが外れてしまう
- Web Partsタグが埋め込まれたサイトへアクセスした際、Web Partsの仕様として、リダイレクトが発生します。
その際、大変申し訳ございませんが、パラメータを保持したままリダイレクトはされません。
回避策としまして、iframeを利用することでリダイレクト無しで構成することができますので、ご検討いただけますと幸いです。
※ iframeの場合、フレーム内ページのURLをWeb PartsテンプレートのURLに登録する必要がございます。